Ön Bilgi
Kullanılan herhangi bir widgetin istenilen olayı (eventi) gerçekleştiğinde çalışma zamanı içerisinde bir fonksiyon çağrılır. Gerçekleşen olaylar signal, çağrılan fonksiyonlar slot olarak tanımlanır.
connect(Gönderen, olay, alıcı, fonksiyon) söz dizimi kullanılır. Örneğin kapat butonuna tıklanınca uygulamayı kapatan bir signal/slot bağlantısı şu şekilde yazılır;
connect(btn_kapat,SIGNAL(clicked()),this,SLOT(close()));
Özet
Kendi yazacağımız bir fonksiyona bağlantı yapılacak ise header dosyası içerisinde fonksiyon tanımlanır.
private slots: void fonksiyonum() { ... }
Sınıfın Constructor (yapıcı) fonksiyonu içerisinde connect ile signal/slot bağlantısı yapılır.
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); connect(ui->btn_kapat,SIGNAL(clicked()),this,SLOT(fonksiyonum())); }
Örnek Uygulama
Yeni bir Qwidgets Application oluşturalım ve basit program ile temel işleyişleri anlamaya çalışalım. Form tasarımımız aşağıdaki gibi olacaktır. Resimde sağda düzenlediğim obje isimleri görünmektedir. Burası önemli...
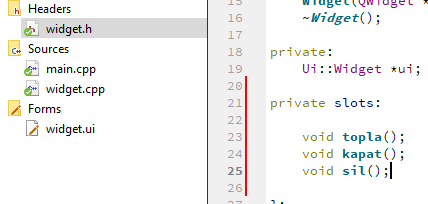
Aşağıda ise projenin dosyaları ve widget.h dosyasının içeriği görülmektedir.
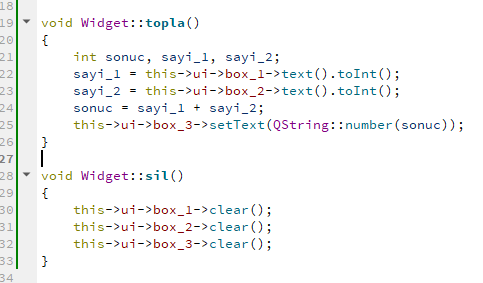
Programı çalıştırarak kapat düğmesinin çalıştığını görelim... Sonrasında diğer fonksiyonlarımızı ve bağlantılarımızı yazalım.
Fonksiyonlarımız istediğimiz gibi çalışıyor. Ancak form tasarımı aşamasında hizalama ilgili bir işlem yapmadığımız için yazdığımız rakamlar ve sonuç sola hizalı durumda görünüyor. İstersek form tasarımın araci ile sağa hizalayabileceğimiz gibi kod yazarak da hizalama yapabiliriz. Örnek olması açısından kod yazarak sola hizalama yapalım ve sonucu kalın punto ile gösterelim. Yazacağımız kodlar Constructor içerisinde olmalıdır.