Qt arayüz üzerindeki form, buton, lable gibi tüm widgetlerinin görünümünü özelleştirme imkanı sağlayan Qt Style Sheet altyapısına sahiptir. Bu sistem web arayüzünde kullanılan css yi referans alır. StyleSheet kullanarak arkaplan rengi kenarlık rengi yazı tipi özellikleri gibi bir çok özelleştirme yapmak mümkündür. Ancak sadece yazı tipi özellikleri değiştirilmek isteniyor ise stylesheet kullanmadan widget özellikleri bölümünden de bu işlemler sağlanabilir.
Herhangi bir widget üzerine sağ tıklanarak Change StyleSheet seçeneği üzerinden sytleshhet editör penceresine ulaşılır.
Aşağıdaki resimde üsteki butonun yazısı stylesheet kullanımı ile, alttaki butonun yazısı widget özellikleri ile kalın hale getirilmiştir.
Stylesheet düzenlemesinin etki alanı :
Form gövdesi gibi bir
container üzerinde stylesheet düzenlemesi yaparsanız. Container üzerindeki tüm widgetler bu düzenlemeden toplu bir şekilde etkilenirler. Düzenlemenin hangi widgetleri etklilemesi gerektiği isteğe bağlı olarak belirtilebilir. Şimdi örnek bir düzenleme yaparak etkileri gözlemleyelim. Boş bir form üzerine ikişer adet label ve qlineinput widgeti ekleyip formlayout uygulayalım. Ardından iki adet de buton ekleyerek aşağıdaki düzenlemeyi elde edelim.
Form gövdesine sağ tıklayarak stylesheet editörü açalım. "font-weight: bold;" komutunu eklediğimde tüm widgetlerin yazı tipi kalın duruma gelir.
Sadece butonların kalın yazıya sahip olmasını istiyor isek düzenlememiz QPushButton { ... } bloğu içerisine yazılmalı.

Butonlara arka plan rengi verelim ve köşelerini yuvarlayalım. Renk kodları için html renk kodlarından faydalanabilirsiniz.
Mouse butonların üzerinde iken butonların renk değiştirmesi istiyor isek :hover yönergesinden faydalanmalıyız.
Form gövdesine bir arka plan resmi ekleyelim. Bunun için öncelikle bir resource dosyası oluşturmalı ve içerisine istediğimiz resimleri eklemeliyiz. Resource dosyası oluşturmak için ilgili konuyu inceleyebilirsiniz. Telif hakkı bulunmayan görselleri ücretsiz bir şekilde www.freepik.com sitesinden indirebilirsiniz.
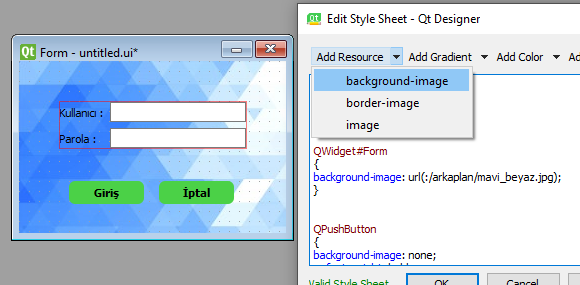
Arkaplan resmini eklemek için stylesheet editörde bulunun hazır fonksiyonları kullanarak resource dosyasından resim seçerek arkaplan ekleme işlemini gerçekleştirebilirsiniz. Dikkat edilmesi gereken konu ise bu işlemin QWidget#Form bloğu içerisinde yapılması gerektiğidir. Qt nin StyeSheet referansına
buradan ulaşabilirsiniz.
Resource dosyası kullanmadan resim eklenmek isteniyor ise yukarıdaki resimde olduğu gibi url bölümüne dosya yolu yazılmalıdır.
Formumuzda kullanıcı adı ve parola bölümü bir layout düzenine sahip ve layout düzenlerine stylesheet uygulanamıyor. Ancak biz bu alanda arka plan resmi istemiyor isek bir dönüşüm işlemi yapmalıyız.
Formlayout objesi üzerinde sağ tıklanarak Morph into -> QFrame seçimleri yapılarak layout bir frame e dönüştürülür.
Frame Buyotlarını biraz değiştirdim ve arka plan rengi ekledim. Son olarak frame in köşelerini yuvarlayalım.
Ön izleme ile formumuzun son şekline bakalım.
Çok fazla olmasa da hazır kullanıma uygun hazırlanmış olan stylesheet düzenlemeleri mevcuttur. https://wiki.qt.io/Gallery_of_Qt_CSS_Based_Styles adresinden bu kaynaklara ulaşabilir, kendi düzenlemeleriniz için referans olarak kullanabilirsiniz. Aşağıda örnek bir düzenleme görünümü yer almaktadır.